Button
Responsive button sizes, custom colors and shapes can make buttons special and recognizable.
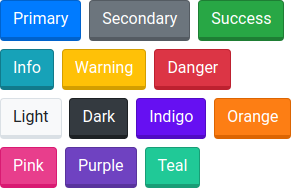
 State colors
State colors
State buttons inspired by alert component colors and can add additional contextual sense.
 Sizes
Sizes
Standard buttons can change only 3 sizes without responsive behavior, with this component you can do it now.