Grid
Why confine yourself to small screens and standard sizes of columns, rows and containers, you deserve more.
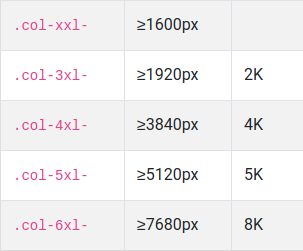
 Wide column sizes
Wide column sizes
More and more people has large screen sizes and your web app must be prepared for this.
Why confine yourself to small screens and standard sizes of columns, rows and containers, you deserve more.
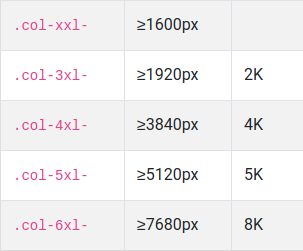
 Wide column sizes
Wide column sizes
More and more people has large screen sizes and your web app must be prepared for this.